Yorumlar kutusu adından da kolayca anlaşılabileceği gibi blog ziyaretçilerinizin FacebookYahoo,MSN ve AOL hesaplarıyla içeriğinize kolayca yorum yapabilmelerini sağlayan güzel bir uygulama.
Daha önce burada tanıttığımız İntensedebate ve Disqus gibi gelişmiş özelliklere sahip olmasa da blog ziyaretçilerinizin ,yazılarınıza yorum yapabilmeleri için kullanabileceğiniz farklı bir uygulama.
Facebook yorumlar kutusunu kendi blog’uğunuzda kullanabilmek içinse Facebook’ta kendi uygulamanızı oluşturup gerekli olan API ve Secret Key denen bilgileri yaratmanız gerekiyor.
Sırası ile Kumanda Paneli ➜ Tasarım ➜ HTML’yi Düzenle yolunu takip ederek blog’umuzun kodlarının açık halde bulunduğu modüle ulaşıyoruz.Burada Widget şablonlarını genişletyazan kutucuğu işaretleyin.
Widget şablonlarını genişletyazan kutucuğu işaretleyin.
→ Yukarıdaki işlemi doğru uyguladıktan sonra aşağıdaki kodları kopyalayıp hemen <body> tagının altına gelecek şekilde ekleyin.
<div class='post-footer'> ifadesini bulduktan sonra hemen üzerine gelecek şekilde
yukarıdaki kodları ekleyip ve kaydedin.
 Videolu anlatım
Videolu anlatım
Daha önce burada tanıttığımız İntensedebate ve Disqus gibi gelişmiş özelliklere sahip olmasa da blog ziyaretçilerinizin ,yazılarınıza yorum yapabilmeleri için kullanabileceğiniz farklı bir uygulama.
Uygulama pek fazla tasarım seçeneği sunmasa da light(beyaz) ve dark(siyah) olmak üzere hemen her şablona uyacak tasarıma sahip.
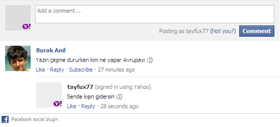
Facebook yorum kutusunun yetenekleri bunlarla da sınırlı değil yorumlara cevap yazabilme yorumları beğenebilme gibi güzel özelikleri de cabası. Daha fazla ayrıntı için demo blogumuzda test edebilirsiniz.
Facebook yorumlar kutusunu kendi blog’uğunuzda kullanabilmek içinse Facebook’ta kendi uygulamanızı oluşturup gerekli olan API ve Secret Key denen bilgileri yaratmanız gerekiyor.
1.Adım [ Facebook developer’da kendi uygulamanızı oluşturun ]
Kendi uygulamanızı oluşturmak için Facebook developer page’ye giriş yaptıktan sonra gerekli bilgileri girin.
Bilgilerinizi ve güvenlik kodunu doğru girdikten sonra sizi yönlendirdiği uygulama ayarlarındaki App ID’nin hemen karşısındaki rakamları bir yere not alın.
Facebook yorum kutusunu kendi blog’uğunuz da kullanabilmek için daha sonra blog’uğunuza ekleyeceğiniz kodlarda App ID kısmına not aldığınız rakamlarla değiştirmeniz gerekecek.
→ Güvenlik kodunu girdikten sonra sizi yönlendirdiği sayfada hata verebiliyor böyle bir sorunla karşılaştığınız durumlarda bu bağlantıyı kullanarak uygulamanızın bulunduğu sayfaya gidebilirsiniz.
Uygulama sayfasına gittikten sonra ayarları düzenle bağlantısına tıklayın.
Sizi karşılayan sayfada sekmeler arasında Web Site yazan bağlantıya tıklayın ve Site URLyazan bölüme sitenizin linkini girin ♦
2.Adım [ Hazırladığınız Uygulamayı kendi blog’unuza ekleyin]
Yapacağımız işlemlere başlamadan önce Tam şablon yükle yazan bağlantıyı kullanarak Blog şablonunuzu yedeklemenizde fayda var. Daha sonra yapacağınız her hangi bir hata sonrası şablonunuzu geri yükleyerek yapmış olduğunuz tüm değişiklikleri geri alabilirsiniz.
Sırası ile Kumanda Paneli ➜ Tasarım ➜ HTML’yi Düzenle yolunu takip ederek blog’umuzun kodlarının açık halde bulunduğu modüle ulaşıyoruz.Burada
xmlns:fb='http://www.facebook.com/2008/fbml'→ Daha sonra yukarıda ki kodları kopyalayıp şablonunuzun kodlarının başlangıcında bulunan<html ile başlayan kodların sonuna ekleyin.
Böyle görünecek.
→ Yukarıdaki işlemi doğru uyguladıktan sonra aşağıdaki kodları kopyalayıp hemen <body> tagının altına gelecek şekilde ekleyin.
[ Klavyedeki Ctrl +F tuşuna aynı anda basarak açılan arama formunda Kodu aratarak daha hızlı bir şekilde bulabilirsiniz ]
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'SİZİN_APP_ID',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'SİZİN_APP_ID',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/tr_TR/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/tr_TR/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
Kodu ekledikten sonra kırmızı ile renklendirdiğim SİZİN_APP_ID yazan bölüme daha önce not aldığınız kendi uygulamanızın APP ID’si gelecek.
→ Bu işlemi de bitirdikten sonra </head> tagını bulup hemen üzerine gelecek şekilde aşağıda bulunan kodları ekleyin.
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='Blogger Modifiye' property='og:site_name'/>
<meta content='Blog’unuzun logosunun linki' property='og:image'/>
<meta content='SİZİN_APP_ID' property='fb:app_id'/>
<meta content='http://www.facebook.com/facebook-kullanıcı-adınız' property='fb:admins'/>
<meta content='article' property='og:type'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='Blogger Modifiye' property='og:site_name'/>
<meta content='Blog’unuzun logosunun linki' property='og:image'/>
<meta content='SİZİN_APP_ID' property='fb:app_id'/>
<meta content='http://www.facebook.com/facebook-kullanıcı-adınız' property='fb:admins'/>
<meta content='article' property='og:type'/>
kodları ekledikten sonra kırmızı ile renklendirdiğim bölümlere gerekli bilgileri girin.
→Yorum formunun hemen yazılarınızın altında görünmesi için <div class='post-footer'>kodunu bulun.
<b:if cond='data:blog.pageType == "item"'>
<div style='padding:0px 0px 0px 0px; margin:0px 0px 0px 0px;'><script src='http://connect.facebook.net/tr_TR/all.js#xfbml=1'/>
<div> <fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='520' /></div></div>
</b:if>
<div style='padding:0px 0px 0px 0px; margin:0px 0px 0px 0px;'><script src='http://connect.facebook.net/tr_TR/all.js#xfbml=1'/>
<div> <fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='520' /></div></div>
</b:if>
<div class='post-footer'> ifadesini bulduktan sonra hemen üzerine gelecek şekilde
yukarıdaki kodları ekleyip ve kaydedin.
3.Adım [ Facebook yorum formunu özelleştirin ]
Yukarıda da belirtiğim gibi yorum formu tasarım olarak pek fazla seçenek sunmasa da genişliği arka plan rengi gibi özelleştirme seçeneğiniz bulunuyor.
→Yorum formunun genişliği için en son eklediğiniz kodlardaki width='520' değeriyle oynayabilirsiniz.
→Yorum formunun arka planını varsayılan olarak beyaz colorscheme='light' siz bunucolorscheme='dark' olarak değiştirip koyu bir renk(siyah) olarak görünmesini de sağlayabilirsiniz ♦
4.Adım [ Blogger yorum formunu gizleyin ]
Peki siz blog’unuz da blogger yorum formu yerine sadece Facebook yorumlar kutusunu kullanmak isterseniz ne yapmanız gerekir ?
Onu da Blog’unuzun Kumanda panelinden , Ayarlar sayfasına geçtikten sonra Yorumlarsekmesinde bulunan Gizle seçeneğini işaretleyerek kolayca yapabilirsiniz ❖

















Yorum Gönder