Web sayfanız için özel bildiri kutucukları hazırladınız mı? Cevabınız hayır ise doğru yerdesiniz.
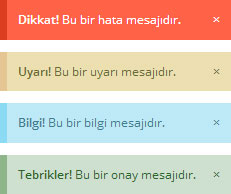
Bugün 4 klasik uyarı için bildiri kutucuğu tasarlayacağız. Hata, uyarı, bilgi ve başarı bildirimleriniz artık daha şık ve kontrol edilebilir olacaklar.
Ekleyeceğimiz inline JavaScript kodları da bu kutucukların kapatılabilir olmasını sağlayacak. Tasarımı daha ilgi çekici hale getirmek için de
CSS-transition kullanacağız.

Nasıl yapılır?
Uyarı pencerelerini blockquote elemanı üzerinden tasarlayacağız. İlk olarak genel tanımlamalarımızı yapalım. Biz font tercihimizi Open Sans’dan yana kullandık. O yüzden ilk olarak bu fontu
Google Web Fonts‘dan çekelim.
Şimdi genel CSS tanımlamalarımızı ekleyelim.
-webkit-transition: all 500ms ease-out ; |
-moz-transition: all 500ms ease-out ; |
-o-transition: all 500ms ease-out ; |
transition: all 500ms ease-out ; |
Ayrıca bildirim başlıklarımız ve kapatma düğmesini de ekleyelim.
blockquote span{font-weight:600;} |
blockquote #close{float:right; color:inherit; text-decoration:none;} |
Taslaklarımız hazır. Şimdi biraz daha detaylandıralım.
Bildiri 1 : Dikkat
CSS Kodları
border-left:7px #dc3d21 solid; |
HTML Kodları
<a id="close" title="Close" href="#"onClick="document.getElementById('danger').setAttribute('style','opacity:0; visibility:hidden;');">×</a> |
<span>Dikkat!</span> Bu bir hata mesajıdır. |
Bildiri 2 : Uyarı
CSS Kodları
background-color:#ecdfb0; |
border-left:7px #e5c693 solid; |
HTML Kodları
<blockquote id="warning"> |
<a id="close" title="Close" href="#"onClick="document.getElementById('warning').setAttribute('style','opacity:0; visibility:hidden;');">×</a> |
<span>Uyarı!</span> Bu bir uyarı mesajıdır. |
Bildiri 3 : Bilgi
CSS Kodları
background-color:#bde9f7; |
border-left:7px #8bdaf4 solid; |
HTML Kodları
<a id="close" title="Close" href="#"onClick="document.getElementById('info').setAttribute('style','opacity:0; visibility:hidden;');">×</a> |
<span>Bilgi!</span> Bu bir bilgi mesajıdır. |
Bildiri 4 : Başarı
CSS Kodları
background-color:#cee0cf; |
border-left:7px #8eb589 solid; |
HTML Kodları
<blockquote id="success"> |
<a id="close" title="Close" href="#"onClick="document.getElementById('success').setAttribute('style','opacity:0; visibility:hidden;');">×</a> |
<span>Tebrikler!</span> Bu bir onay mesajıdır. |
Kapanış
CSS ve az biraz JavaScript ile bildiri kutucuklarını yeniden tasarlamak bu kadar basit!
Bir sonraki dersimizde görüşmek üzere, iyi çalışmalar.
Adobewordpress




Hiç yorum yok:
Yorum Gönder